很多的网站,在你输入密码的时候,都有对密码强度的判断,通过你输入的不同的字符,将密码分为:太短、很弱、一般、很强,现在就来看看javascript中是怎么实现的,先看看输入四种字符,所显示的四种不同情况:
一:输入”!@”,显示的效果是:
二:输入”!@#$”,显示的效果是:
三:输入”!@#$qaz”,显示的效果是:
三:输入”!@#$qaz123″,显示的效果是:
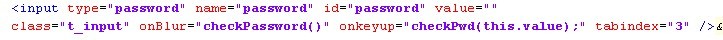
再来看看他们的实现效果,先看看密码输入框的代码:
看到有一个javascript键盘事件,并执行一个函数checkPwd(this.value);,密码强度就是通过这个函数进行判断的,看看这个函数的代码实现过程
JavaScript代码
- function checkPwd(pwd){
- if (pwd == "") {
- $("chkpswd").className = "psdiv0";//如果密码为空,则设置为初始化的样式
- $("chkpswdcnt").innerHTML = "";
- } else if (pwd.length < 3) {//如果密码小于3位数,也就是我们前面所说的第一种情况
- $("chkpswd").className = "psdiv1";
- $("chkpswdcnt").innerHTML = "太短";
- } else if(!isPassword(pwd) || !/^[^%&]*$/.test(pwd)) {//密码中包含“^%&”或是ascii码大于255,则不显示密码强度
- $("chkpswd").className = "psdiv0";
- $("chkpswdcnt").innerHTML = "";
- } else {
- var csint = checkStrong(pwd);//判断的样式,共有几种字符组合而成
- switch(csint) {
- case 1://如果为1,则表示只有一种字符组成,比如111或是abc
- $("chkpswdcnt").innerHTML = "很弱";
- $( "chkpswd" ).className = "psdiv"+(csint + 1);
- break;
- case 2://如果为2,则表示有两种字符组成,如果11aa或是!@#qaz
- $("chkpswdcnt").innerHTML = "一般";
- $( "chkpswd" ).className = "psdiv"+(csint + 1);
- break;
- case 3: //有三个字符组成,12as!@
- $("chkpswdcnt").innerHTML = "很强";
- $("chkpswd").className = "psdiv"+(csint + 1);
- break;
- }
- }
- }
- function isPassword(str){
- if (str.length < 3) return false;
- var len;
- var i;
- len = 0;
- for (i=0;i<str.length;i++){
- if (str.charCodeAt(i)>255) return false;//charCodeAt(i);显示字符的ascii码值
- }
- return true;
- }
- function charMode(iN){
- if (iN>=48 && iN <=57) //数字
- return 1;
- if (iN>=65 && iN <=90) //大写字母
- return 2;
- if (iN>=97 && iN <=122) //小写
- return 4;
- else
- return 8; //特殊字符
- }
- //计算出当前密码当中一共有多少种模式
- //当num=12
- function bitTotal(num){
- modes=0;
- for (i=0;i<4;i++){
- if (num & 1) modes++; //12的二进制是:00001100 & 00000001 = 0,所以不自增,当i=2时还是为0,只有当i=3与4时,modes才自增加
- num>>>=1; //向右移一位,00000110
- }
- //最后modes=2
- return modes;
- }
- //返回密码的强度级别
- function checkStrong(pwd){
- modes=0;
- for (i=0;i<pwd.length;i++){
- //测试每一个字符的类别并统计一共有多少种模式.
- modes|=charMode(pwd.charCodeAt(i));
- //将每一个字符的类型进行"或"运算,比如密码是:!@qaz,第1、2字符因为都是特殊字符所以都返回8,8的二进制是:00001000,
- //8|8,也就是00001000|00001000仍为00001000,密码的后三位是小写字母,
- //所以返回的是:4,00001000|00000100,得到的值是:00001100,为12,则modes = 12
- }
- return bitTotal(modes);
- }
 下午吃瓜时间到,快带嘴来!哈哈!
下午吃瓜时间到,快带嘴来!哈哈!