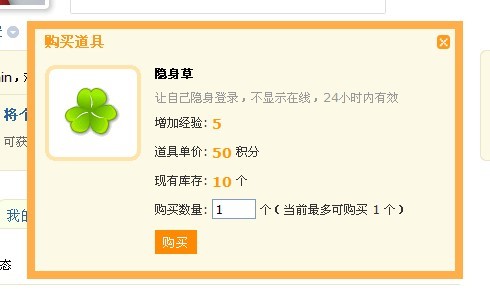
先看一下实现的效果图, 这个效果是通过点击弹出的
XML/HTML代码
- <a id="a_magic_invisible" href="magic.php?mid=invisible" onclick="ajaxmenu(event,this.id,1)" class="gray">点我弹出啦</a>
点击之后先处理一个js函数
JavaScript代码
- function ajaxmenu(e, ctrlid, isbox, timeout, func) {
- var offset = 0;
- var duration = 3;
- if(isUndefined(timeout)) timeout = 0;
- if(isUndefined(isbox)) isbox = 0;
- if(timeout>0) duration = 0;
- showloading();//等待时显示
- if(jsmenu['active'][0] && jsmenu['active'][0].ctrlkey == ctrlid) {
- hideMenu();
- doane(e);
- return;
- } else if(is_ie && is_ie < 7 && document.readyState.toLowerCase() != 'complete') {
- return;
- }
- if(isbox) {
- divclass = 'popupmenu_centerbox';//设置创建浮动层的css样式
- offset = -1;
- } else {
- divclass = 'popupmenu_popup';
- }
- var div = $(ctrlid + '_menu');//设置创建div的id
- if(!div) {//如果div不存在,则创建
- div = document.createElement('div');//创建div标签
- div.ctrlid = ctrlid;
- div.id = ctrlid + '_menu';
- div.style.display = 'none';
- div.className = divclass;
- $('append_parent').appendChild(div);//将创建的div添加到页面中
- }
- var x = new Ajax();//创建ajax对象
- var href = !isUndefined($(ctrlid).href) ? $(ctrlid).href : $(ctrlid).attributes['href'].value;
- x.div = div;
- x.etype = e.type;
- x.get(href, function(s) {//通过url获取页面内容
- evaled = false;
- if(s.indexOf('ajaxerror') != -1) {
- evaled = true;
- }
- if(s.indexOf('hideMenu()') == -1) {//添加关闭
- s = '<h1>消息</h1><a href="javascript:hideMenu();" class="float_del" title="关闭">关闭</a><div class="popupmenu_inner">' + s + '<div>';
- }
- if(!evaled) {
- if(x.div) x.div.innerHTML = s;//将html内容添加到div中
- showMenu(ctrlid, x.etype == 'click', offset, duration, timeout, 0, ctrlid, 1000, true);
- //function
- if(func) {
- setTimeout(func + '(\'' + ctrlid + '\')', 10);
- }
- }
- evalscript(s);
- });
- showloading('none');
- doane(e);
- }
 下午吃瓜时间到,快带嘴来!哈哈!
下午吃瓜时间到,快带嘴来!哈哈!