运算复杂不过使用简单的密码等级,注释全一看就懂,直接粘贴复制就可使用

<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>密码强度</title>
<script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
//显示颜色
function pwStrength(pwd) {
O_color = "#eeeeee";
L_color = "#ffd8b4";
M_color = "#ffaf56";
H_color = "#e85959";
if (pwd == null || pwd == "") {
Lcolor = Mcolor = Hcolor = O_color;
} else {
S_level = checkStrong(pwd);
switch (S_level) {
case 0:
Lcolor = Mcolor = Hcolor = O_color;
case 1:
Lcolor = L_color;
Mcolor = Hcolor = O_color;
break;
case 2:
Lcolor = L_color;
Mcolor = M_color;
Hcolor = O_color;
break;
default:
Lcolor = L_color;
Mcolor = M_color;
Hcolor = H_color;
}
}
$("#strength_L").css("background-color", Lcolor);
$("#strength_M").css("background-color", Mcolor);
$("#strength_H").css("background-color", Hcolor);
return;
}
//判断输入密码的类型
function CharMode(iN) {
if (iN >= 48 && iN <= 57) //数字
return 1;
if (iN >= 65 && iN <= 90) //大写
return 2;
if (iN >= 97 && iN <= 122) //小写
return 4;
else return 8;
}
//bitTotal函数
//计算密码模式
function bitTotal(num) {
modes = 0;
for (i = 0; i < 4; i++) {
if (num & 1) modes++;
num >>>= 1;
}
return modes;
}
//返回强度级别
function checkStrong(sPW) {
if (sPW.length <= 4) return 0; //密码太短
Modes = 0;
for (i = 0; i < sPW.length; i++) {
//密码模式
Modes |= CharMode(sPW.charCodeAt(i));
}
return bitTotal(Modes);
}
</script>
</head>
<body>
<style>
/*密码设置*/
ul.pass_set{ clear:both; margin-top:7px; height:18px; line-height:18px; overflow:hidden; width:156px; overflow:hidden;}
ul.pass_set li{ float: left; text-align: center; width: 50px; border-right: 2px solid #fff; background: #ffd8b4; color: #fff; list-style-type: none; }
/*提示*/
dl.code_note{ clear:both; width:75%; margin:0 auto; padding:30px 0 0 0;}
dl.code_note dt{ clear:both; font-size:14px; font-weight:bold; line-height:1.7em;}
dl.code_note dt p{ clear:both; font-weight:normal; padding-top:5px;}
dl.code_note dd{ clear:both; padding-top:15px;}
/*type=file 在ie78下的样式*/
.tfie{
width:80px;
height:25px;
display:inline-block;
}
</style>
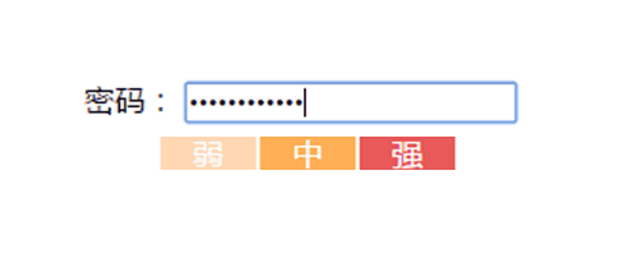
<div class="m"> 密码:
<input type="password" onkeyup="pwStrength(this.value)">
<ul class="pass_set">
<li id="strength_L">弱</li>
<li id="strength_M">中</li>
<li id="strength_H">强</li>
</ul>
</div>
</body>
</html>
 下午吃瓜时间到,快带嘴来!哈哈!
下午吃瓜时间到,快带嘴来!哈哈!